It's time you pick a theme for your website. This will determine how the content will look to the users. Head over to themes.gohugo.io and choose one!
- We suggest Academia Hugo as a simple theme for personal websites, where you can showcase your portfolio, resume, and research work.

- The Wowchemy Academic Theme for personal websites too.

- The Hugo Dot Theme for knowledge bases and documentation websites, for instance a thesis companion:

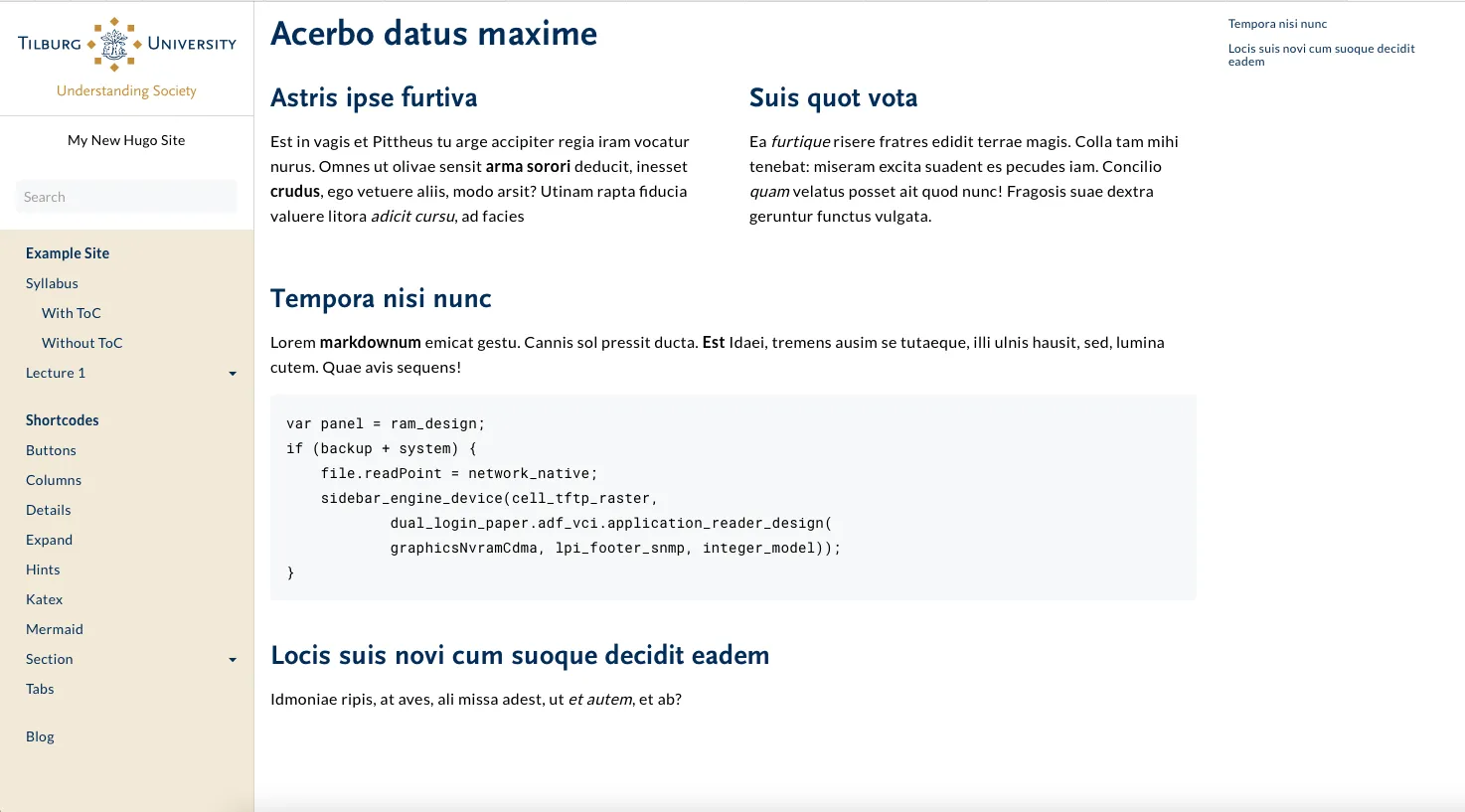
- Our brand-new Hugo-TiU theme for open education classes. See below!
Install a Theme
Each theme will have specific installation instructions. However, generally speaking, these are the required steps to set up a theme for your Hugo website:
- You'll need to place the theme folder inside
yourwebsitename/themes, usually by cloning the theme repository there. -
You'll need to specify which theme you wish to use in the
config.toml,config.yaml, orconfig.jsonfile that is in the project's root directory.Warning
This second step may seem unnecessary, but it is there because Hugo allows you to "install" more than one theme - which basically means that you can have more than a theme folder inside
yourwebsitename/themes. This is very useful if you want to quickly swap a theme and see how your website would look with a new one.As a consequence, you need to explicitly tell Hugo (in the configuration file) which theme to use when building the site.
Get Hugo-TiU
Meet Hugo-TiU, our new Hugo open education theme for Tilburg University, based on the original Hugo Book theme! The styling, fonts, and colors are inspired by the official Tilburg University website.

 Tip
TipThis theme is great for running open education classes. See, for instance, how Prof. Hannes Datta runs his course on Online Data Collection and Management with Hugo-TiU.
We may be biased, but we love our new theme and we encourage you to use it!
How to install Hugo-TiU
Installing Hugo-TiU is easy and similar to any other theme. However, being a custom-made theme, you won't find it on the official Hugo themes list at themes.gohugo.io. Therefore, you can get it directly from its GitHub repository:
- Navigate to your Hugo project's root directory and run:
git submodule add https://github.com/tilburgsciencehub/hugo-tiu themes/hugo-tiu- Set or
theme = "hugo-tiu"in your configuration file (intheme: hugo-tiuconfig.tomlorconfig.yaml, respectively), either manually or from the command line:
Alternatively, you can directly run Hugo and specify the theme as a flag:
hugo server --minify --theme hugo-tiuThat's it! In the next section, you will learn how to add some content to your website.
 Summary
SummaryA brief recap
Here's a very short example on how to create a new website from scratch:
hugo new site mydocs; cd mydocs
git init
git submodule add https://github.com/tilburgsciencehub/hugo-tiu themes/hugo-tiu
cp -R themes/hugo-tiu/exampleSite/content .
And then:
hugo server --minify --theme hugo-tiu





